안녕하세요. 칸트입니다 🙇🏻
어떤 글을 작성하면 좋을지 생각하다가 최근 SwiftUI 로 작업해야할 일이 생기면서 궁금증이 많아지더라구요. 그래서 정리 겸 글을 작성해보려 합니다.
우선 알아볼 것은 @State 와 @Binding 입니다.
1. @State

정의를 살펴보면 관리하는 값을 읽거나 쓸 수 있는 프로퍼티 래퍼 라고 정의되어 있네요.
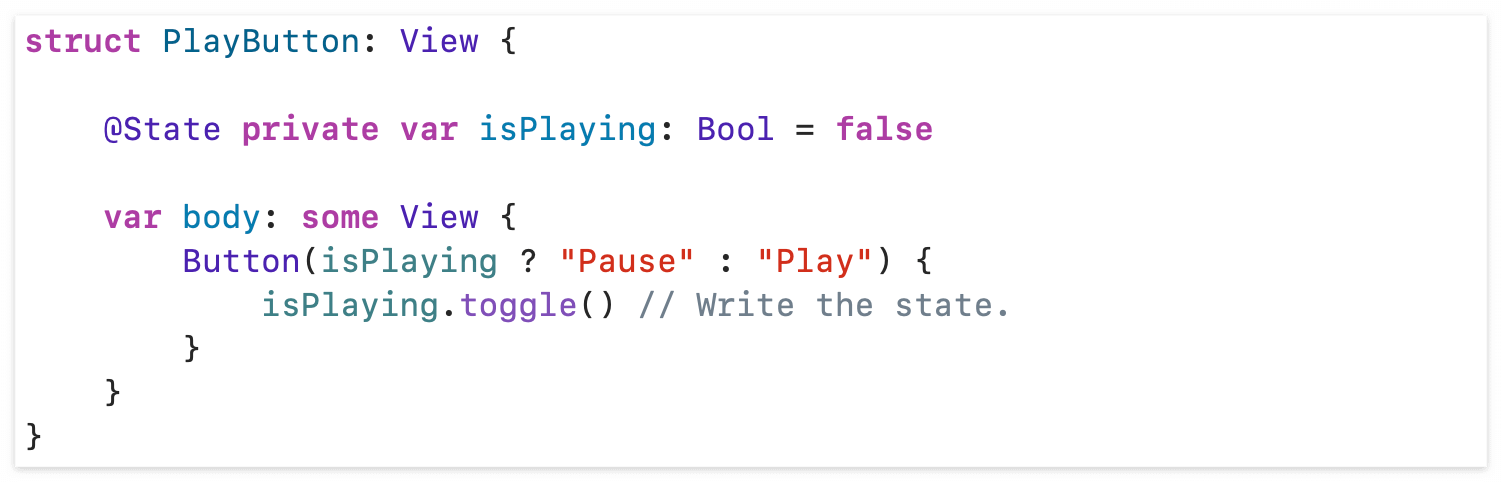
그럼 이제 @State 를 어떻게 사용하는지 코드로 확인해봅시다.

객체 선언부에 @State 키워드를 넣게 되면 isPlaying 객체의 값을 저장하게 되고 SwiftUI 가 알아서 이를 관리하게 됩니다.
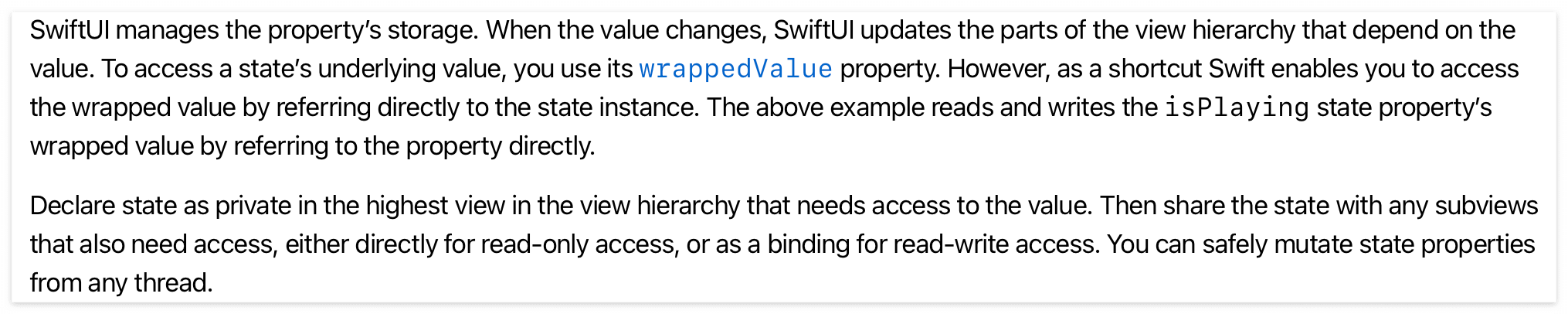
하지만, 알아두어야 할 것이 isPlaying 값을 사용할때 직접 참조를 하게 되기 때문에 공식 문서를 살펴보면
private 키워드를 사용하여 선언하는 것을 권장하고 있습니다.

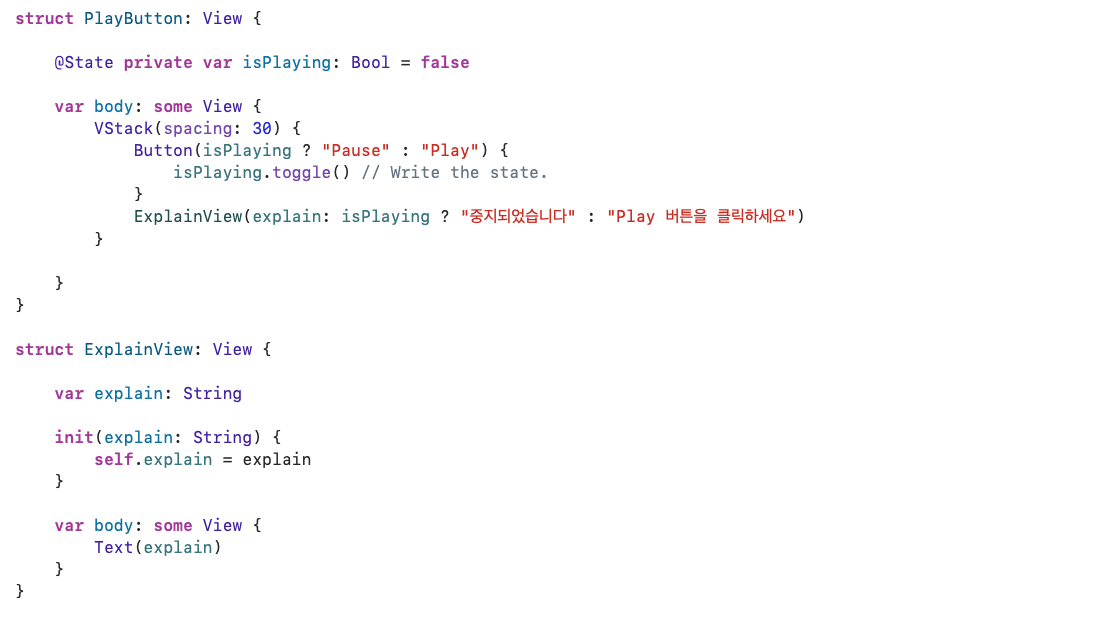
1-1. @State 키워드를 사용하여 하위 뷰와 데이터를 공유하는 방법
@State 속성을 하위 뷰에 전달하면 SwifUI 자체적으로 컨테이너 뷰에서 값이 변경될 때마다 하위 뷰를 업데이트 하지만
하위 뷰는 값을 수정할 수 없다고 합니다.

위 예제에서 보이는 것 처럼 하위 뷰(ExplainView) 는 상위 뷰(PlayButton) 에서 정의해준 isPlaying 프로퍼티의 값을 변경하지 못하고 전달 받아 사용하는 기능만 처리할 수 있습니다.
그렇다면, 하위 뷰가 저장된 @State 값을 수정하고 싶다면? 이때 사용하는 것이 @Binding 입니다.
2. @Binding

정의를 보면 @State 와 다른 차이점이 무엇인지 보이시나요?
소유하고 있는 값을 읽고 쓸 수 있는 프로퍼티 래퍼 라고 정의되어 있습니다.
@Binding 을 사용하게 되면 데이터를 소유하고 있는 뷰들 간의 양방향 연결을 만들어주는 역할을 하게 됩니다.

하위 뷰(PlayButton) 에서 사용하였던 @State 키워드를 제거하고 @Binding 으로 변경해주면
이제 하위 뷰(PlayButton) 에서 버튼 클릭을 통해 isPlaying 값을 변경하고, 변경된 값을 상위 뷰(PlayerView) 에게 전달해줄 수 있게 됩니다.
참고자료
https://developer.apple.com/documentation/swiftui/state
State | Apple Developer Documentation
A property wrapper type that can read and write a value managed by SwiftUI.
developer.apple.com
https://developer.apple.com/documentation/swiftui/binding
Binding | Apple Developer Documentation
A property wrapper type that can read and write a value owned by a source of truth.
developer.apple.com
'SwiftUI' 카테고리의 다른 글
| [SwiftUI] 데이터 흐름에 대해 알아봅시다 (3/3) (@StateObject 와 @ObservedObject 차이 / @Binding 과 @ObservedObject 차이) (0) | 2023.09.19 |
|---|---|
| [SwiftUI] 데이터 흐름에 대해 알아봅시다 (2/3) (@StateObject, @ObservedObject) (0) | 2023.09.19 |

